Uplink Mobile & Desktop App
Team
Lead Developer & CEO - Matt Wisniewski
UI/UX Design & Research Lead - Myself
UX Researcher - Grace Gaspardo
Graphic Designer - Lauren Harrington
Flutter Developer - Yijing Huang
Tools
Figma
Adobe Photoshop
Adobe Illustrator
Product Objective
Using blockchain technology, Uplink is a fully encrypted messaging and file storage app that allows users to communicate with each other without worry of data trackers or leaving a digital footprint.
Approach
The Ideation Phase & Changes From Core
After working on Core for over year, our CEO and other team leads saw potential in having a secondary product that was a more streamlined version of the app. The challenge was taking what we learned from Core’s successes and limitations, and designing an app that could expand our user base by increasing accessibility to users who were not familiar with the online gaming space or blockchain encrypted messaging. While Core was marketed towards users who were within their teens to early 30s and were active in gaming or related online spaces, Uplink is meant for a broader audience which could be of any age and does not require them to be as tech-savvy.
We took a minimalist approach with Uplink, and decided that the direction should include a more linear navigation, a simpler design system, and that we would remove Communities/Servers. Uplink focuses on direct messaging, voice and video calls, and file storage. The simplification of the design system would also greatly help expedite the development process, as the developers were currently migrating to using Flutter and Rust.
Some changes were also made based on feedback from users testing Core, and feedback the developers had.
Restrictions
Over the course of many meetings with the development team, the project manager and I found that the biggest restriction for the design and development of Uplink was the time frame and constraints the developers had to work within, as they were learning and migrating to using Flutter. In order to meet our deadline, some of our design and UX decisions had to be made in regards to the timeline the developers could work within.
Design Styles
A Minimal Approach
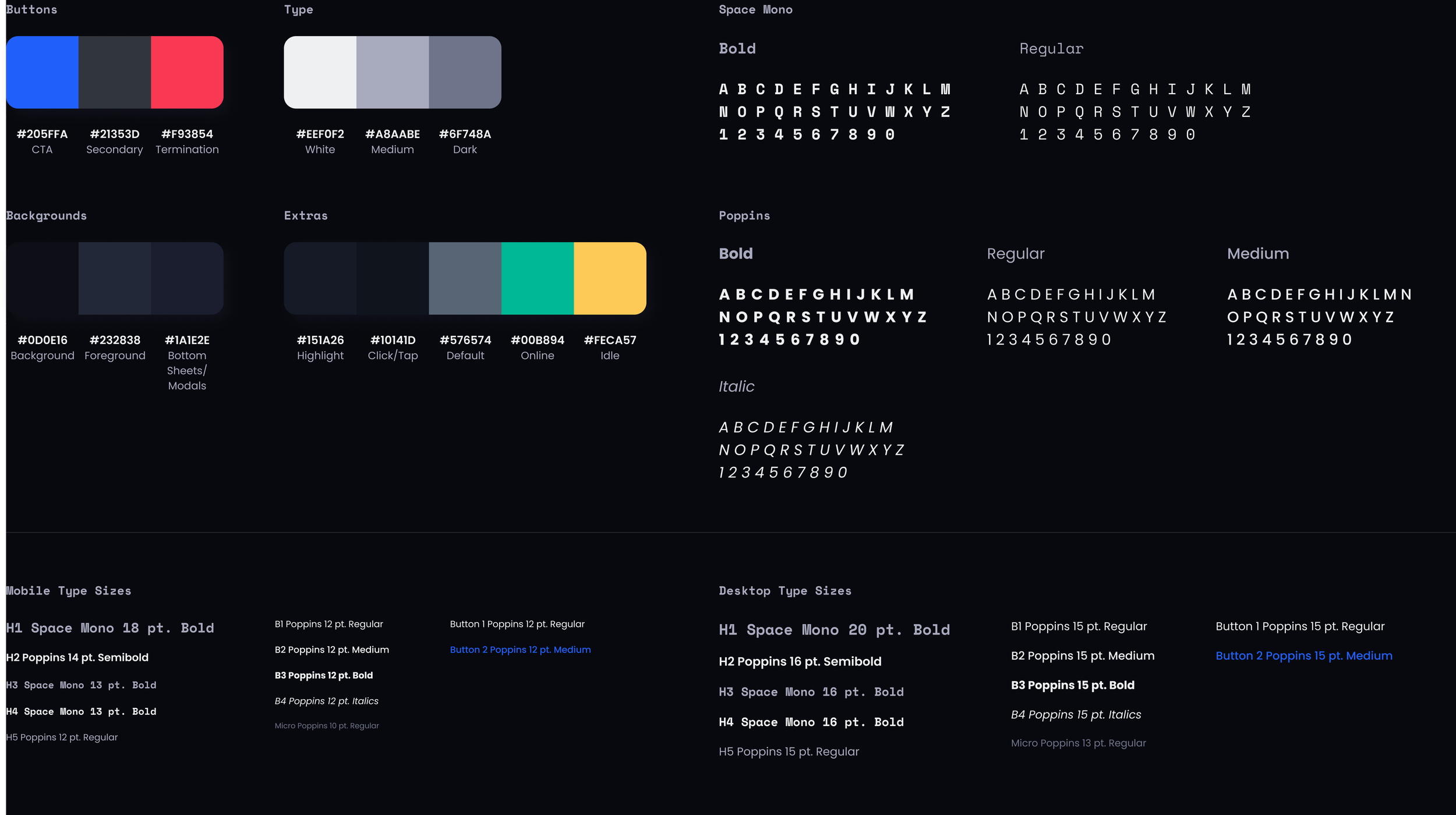
In order to simplify the color palette I used only solid colors and picked base colors similar to those in Core’s color palette. Effects such as drop shadows and glows/illuminations were removed to both save on development time and to give Uplink’s look-and-feel a modern and minimal appearance.
UX Goals
Design an encrypted, blockchain-based messaging mobile and desktop app that can be used for chatting purposes - text, voice calls, or video calls - and file storage where users can store and share their encrypted files. Keep the app’s appearance simple and clear to promote ease of use, and through tool tip tutorials, show the user how to perform each action seamlessly.
In the MVP version of the app, users should be able to:
Message through text-based chat and voice-call or video-call another user
Create groups where users can text, voice, or video chat with each other
Store files in the file storage
Add and/or block other users to their Contact List
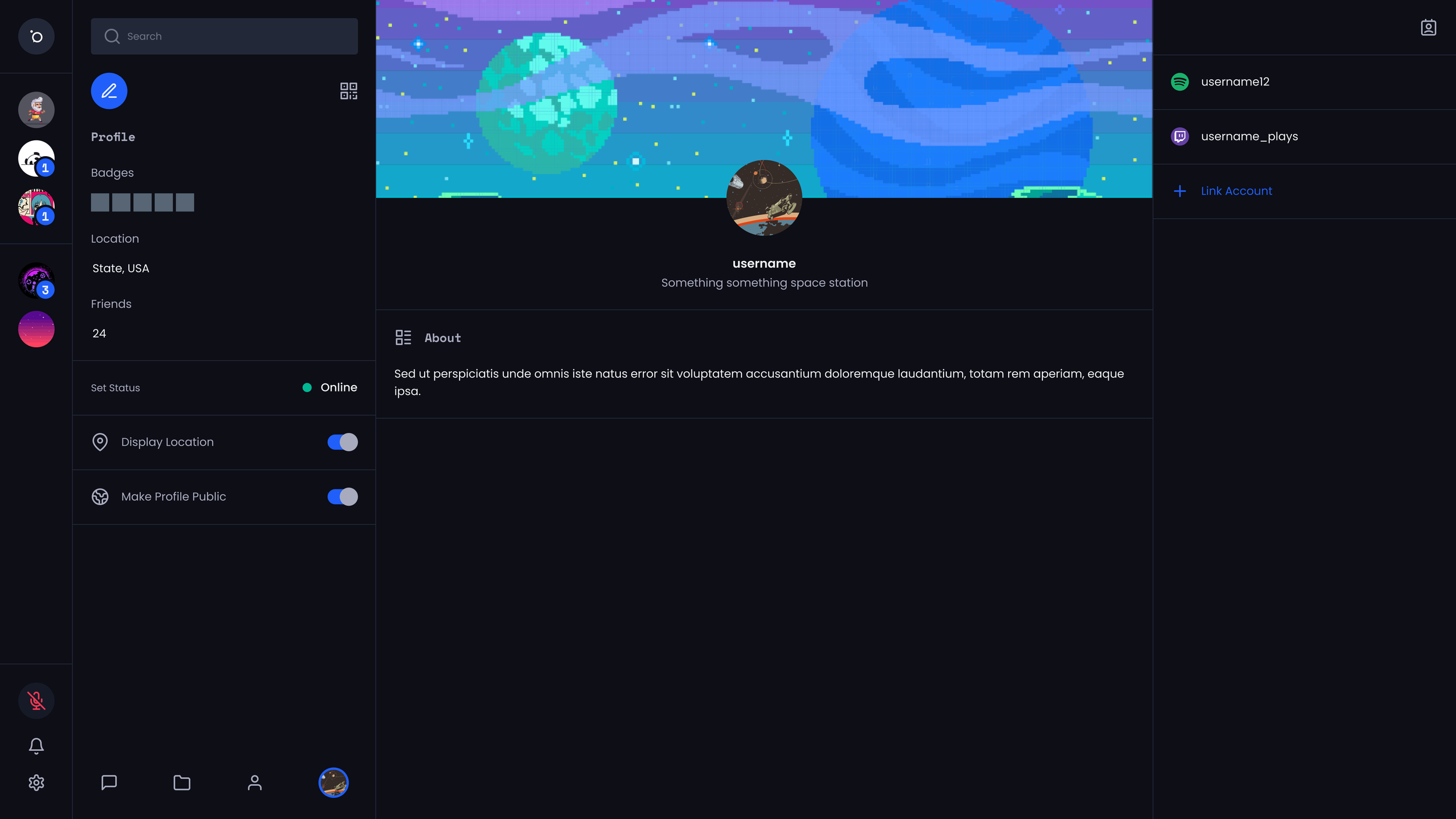
Customize their profile page by changing their avatar, profile banner, and adding linked accounts
Process
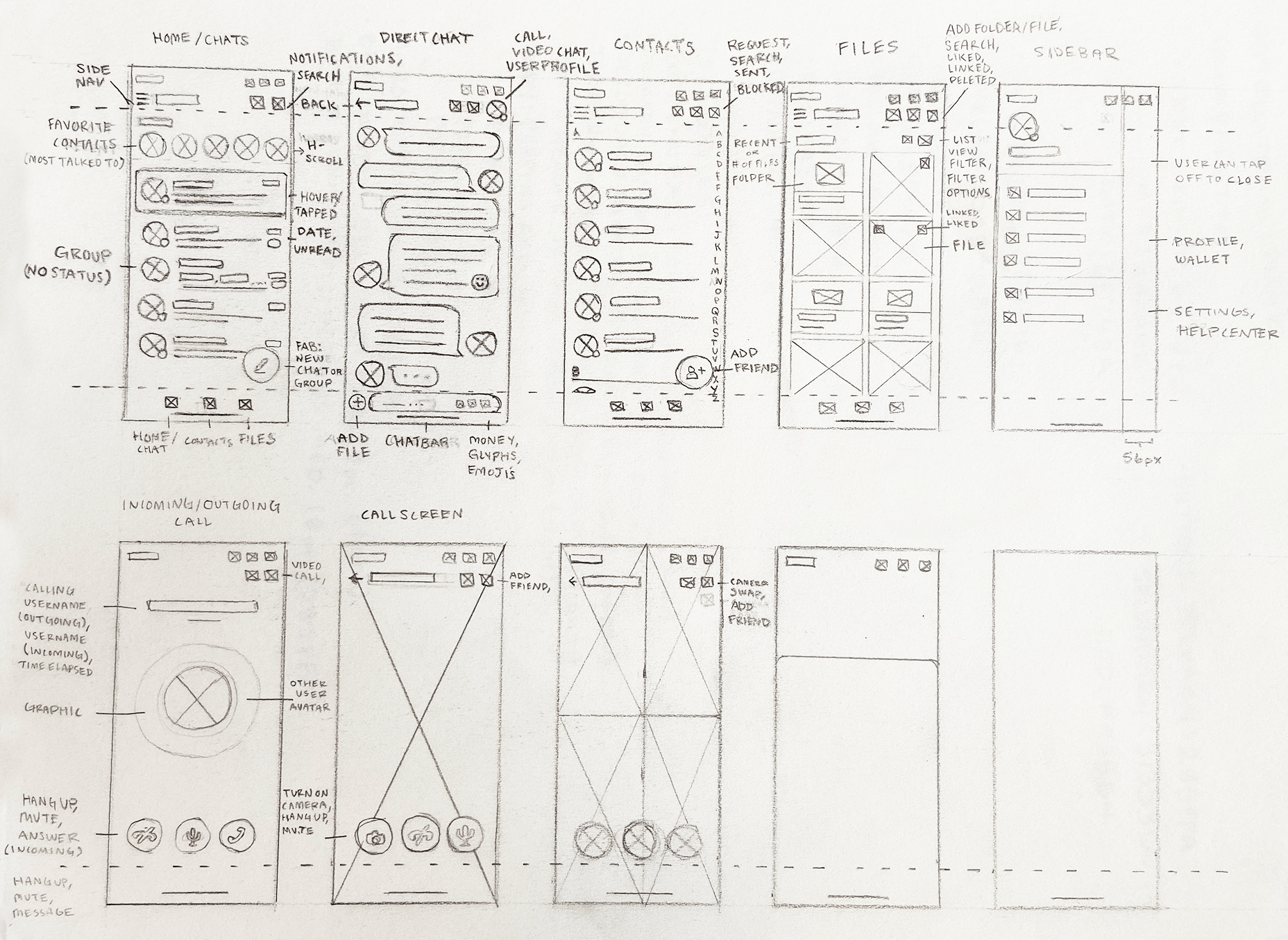
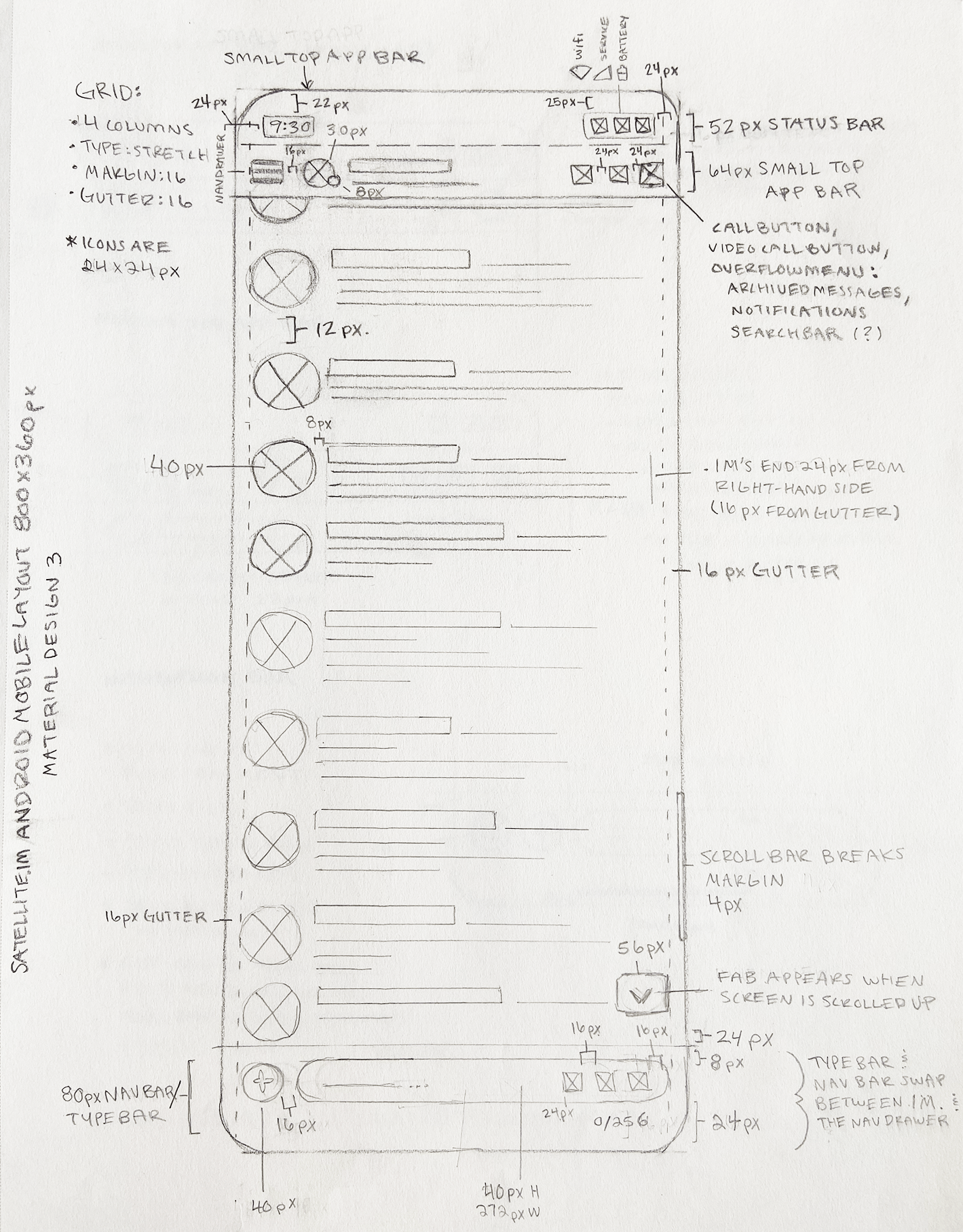
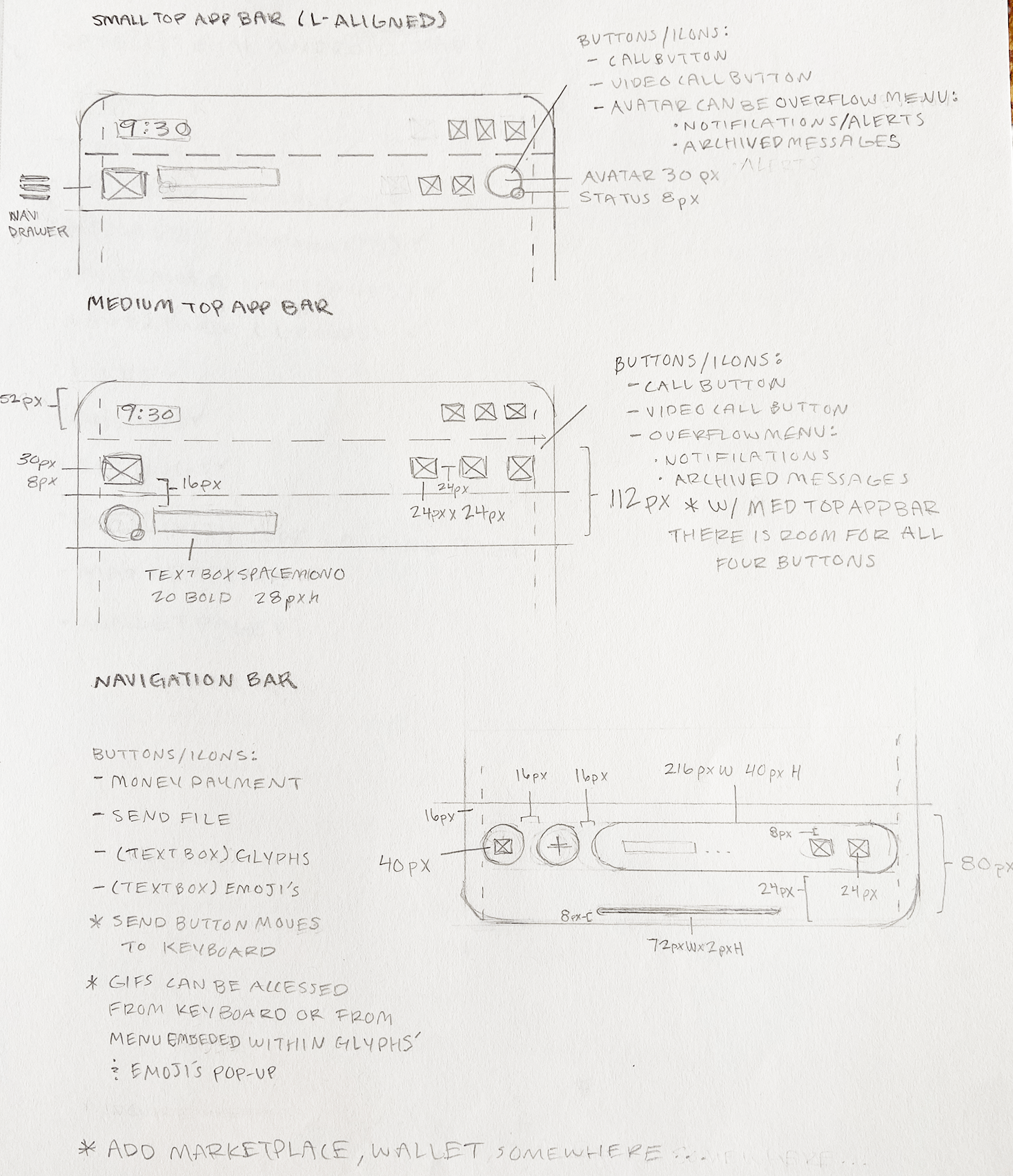
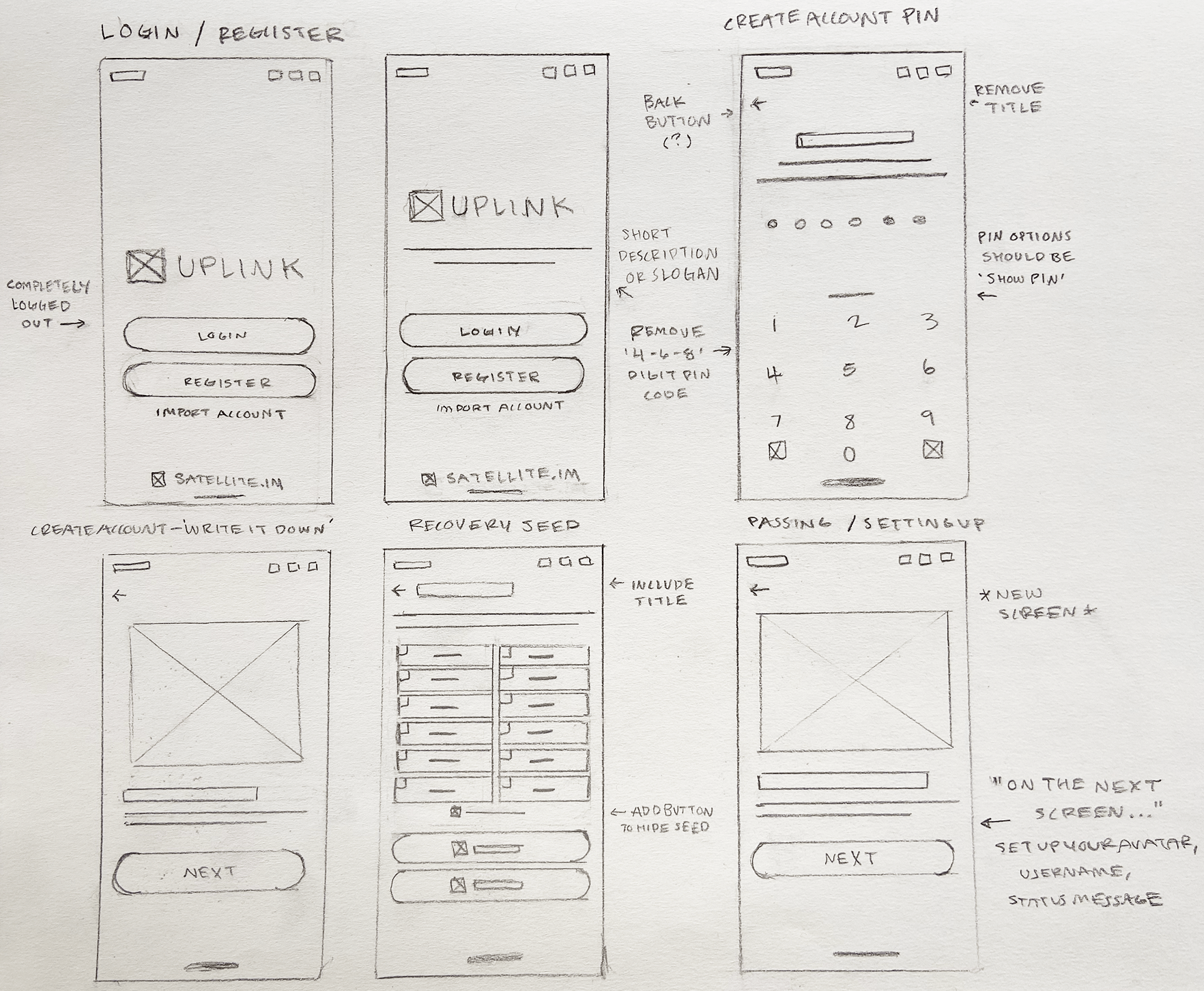
Low-fidelity Wireframes
I began by sketching out different wireframes for Uplink. The wireframes were designed based off feedback from the lead developer, as well as areas that needed to be improved in Core.
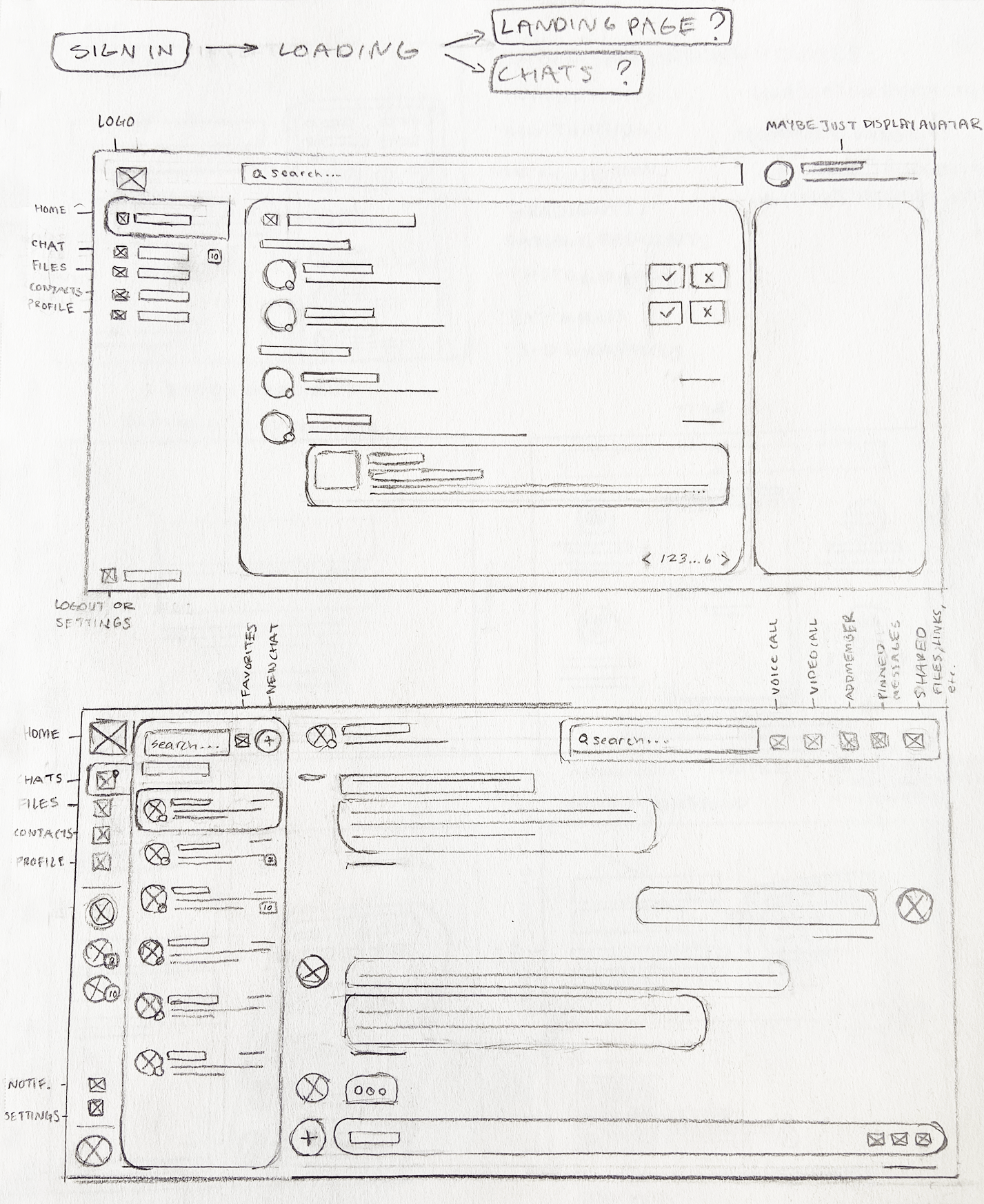
High-fidelity Wireframes
The first set of high-fidelity wireframes were made to show the lead developer a concept of the app. It also worked as a sitemap to show how big the app could be and where various features could be included. Uplink was very similar to Core in navigation and the overall layout, so time was also focused on areas that could be improved based on previous feedback from users and the development team.
Research
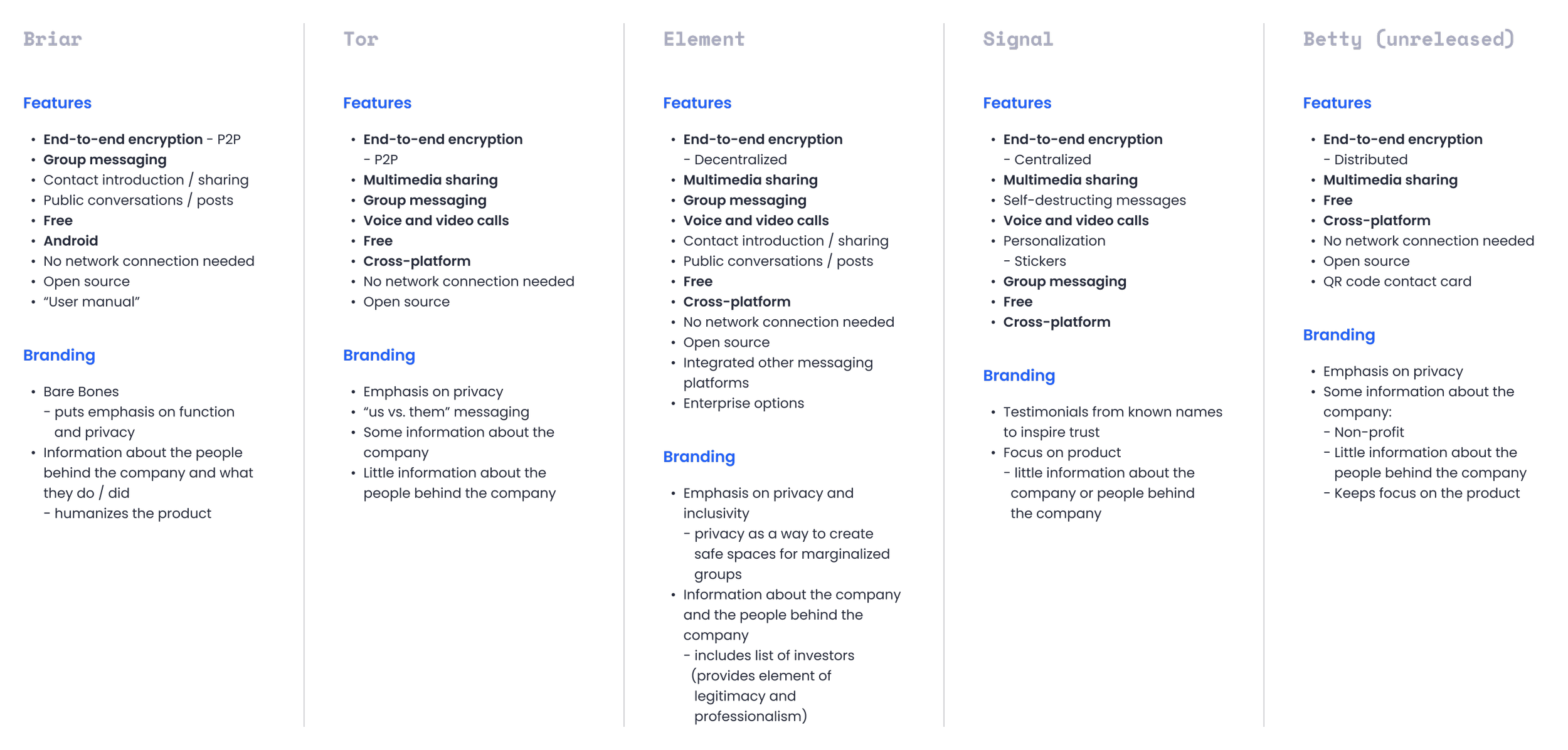
Competitive Analysis and Preparation
In order to see where Uplink stood among our competition, our design team compiled a competitive analysis by looking at other encrypted platforms, both on the market and in their start-up phase. Many companies have incorporated encrypted messaging, to some degree, into their products, so we narrowed down our lists to products that were truly aimed towards a fully encrypted space. We found there were at least twenty competitors out there, and many more in their start-up phase.
To gain insight and feedback about Uplink and the overall view of the company, we prepared user surveys, user interviews, and usability tests. Our UX researcher Grace started by defining our research ethics, protocols, proposals, and consent forms (for recording and interviewing with young adults under 18). After she prepared the scripts, we practiced interviewing one another to remove any awkward phrasing and to find places to include follow-up questions.
Outlines were made for moderated usability testing to guide and ask questions to participants in order to understand where areas are succeeding and where they could be better designed.
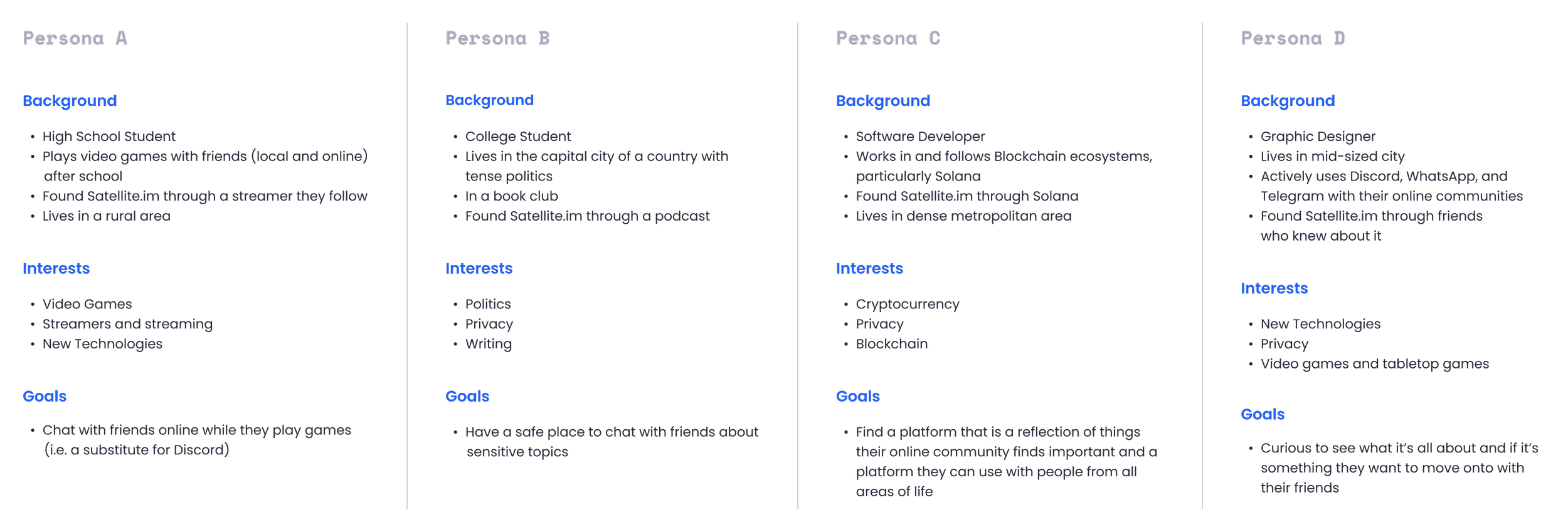
User Personas
User personas were made based around our experience monitoring the Discord server (our main platform for interacting with our user base) for some time. This process included reading through many comments about bugs in Core, opinions on new ideas users had, what users felt they were missing in other platforms they routinely used, and any other helpful info we could find.
Once the user survey was posted, we were able to get more direct feedback on what users were looking for in our product and how they felt about privacy and blockchain in general.
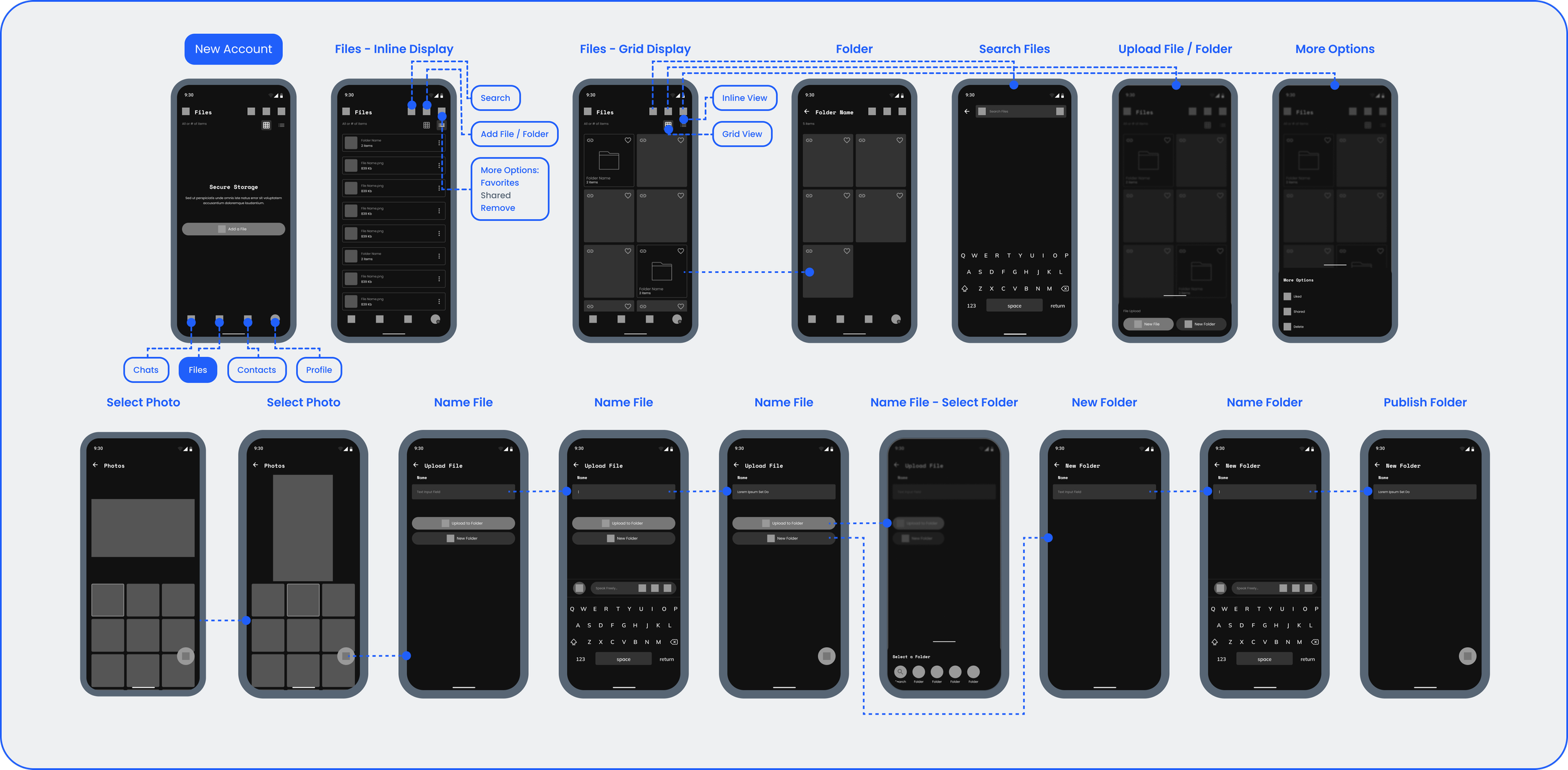
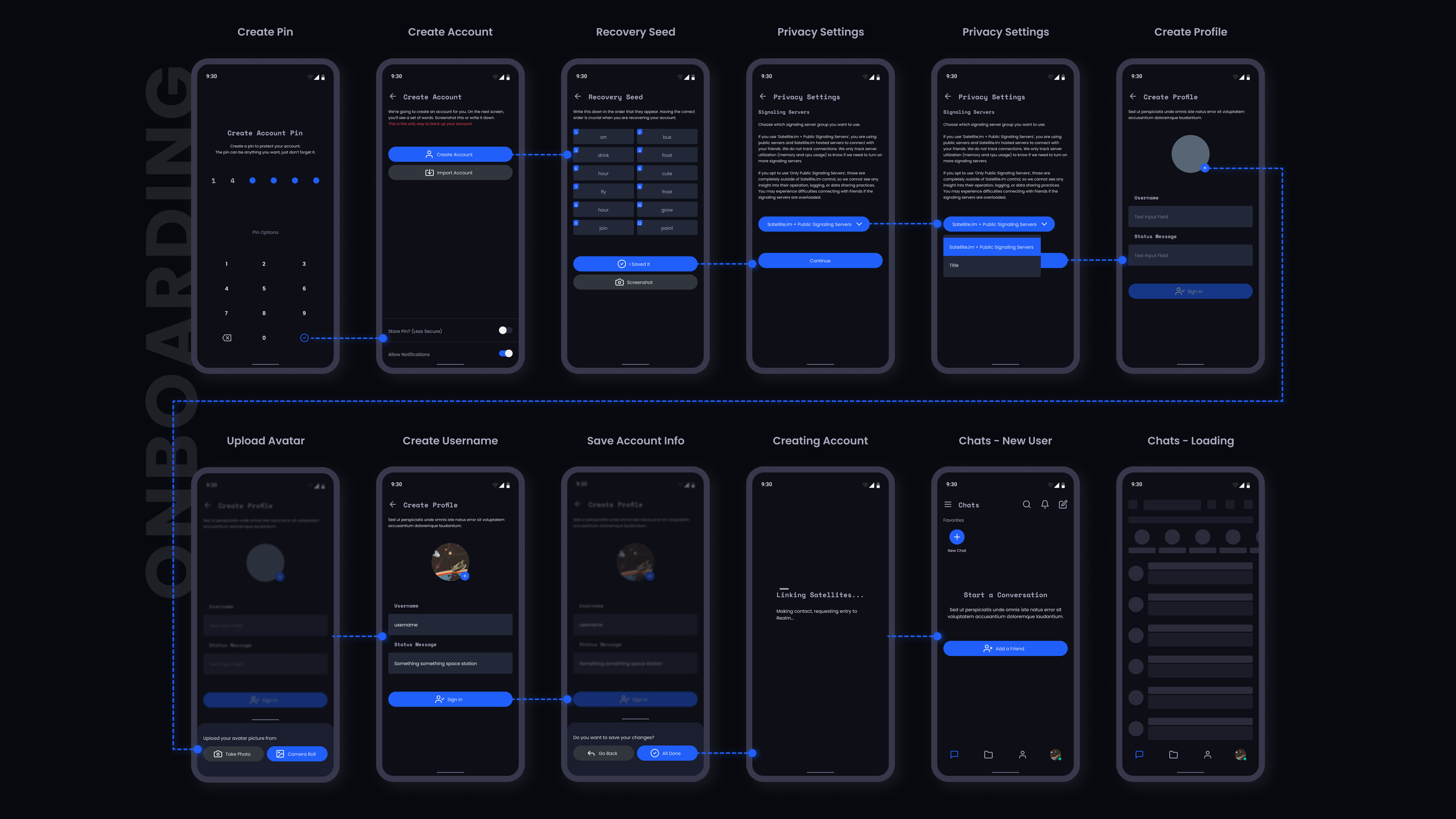
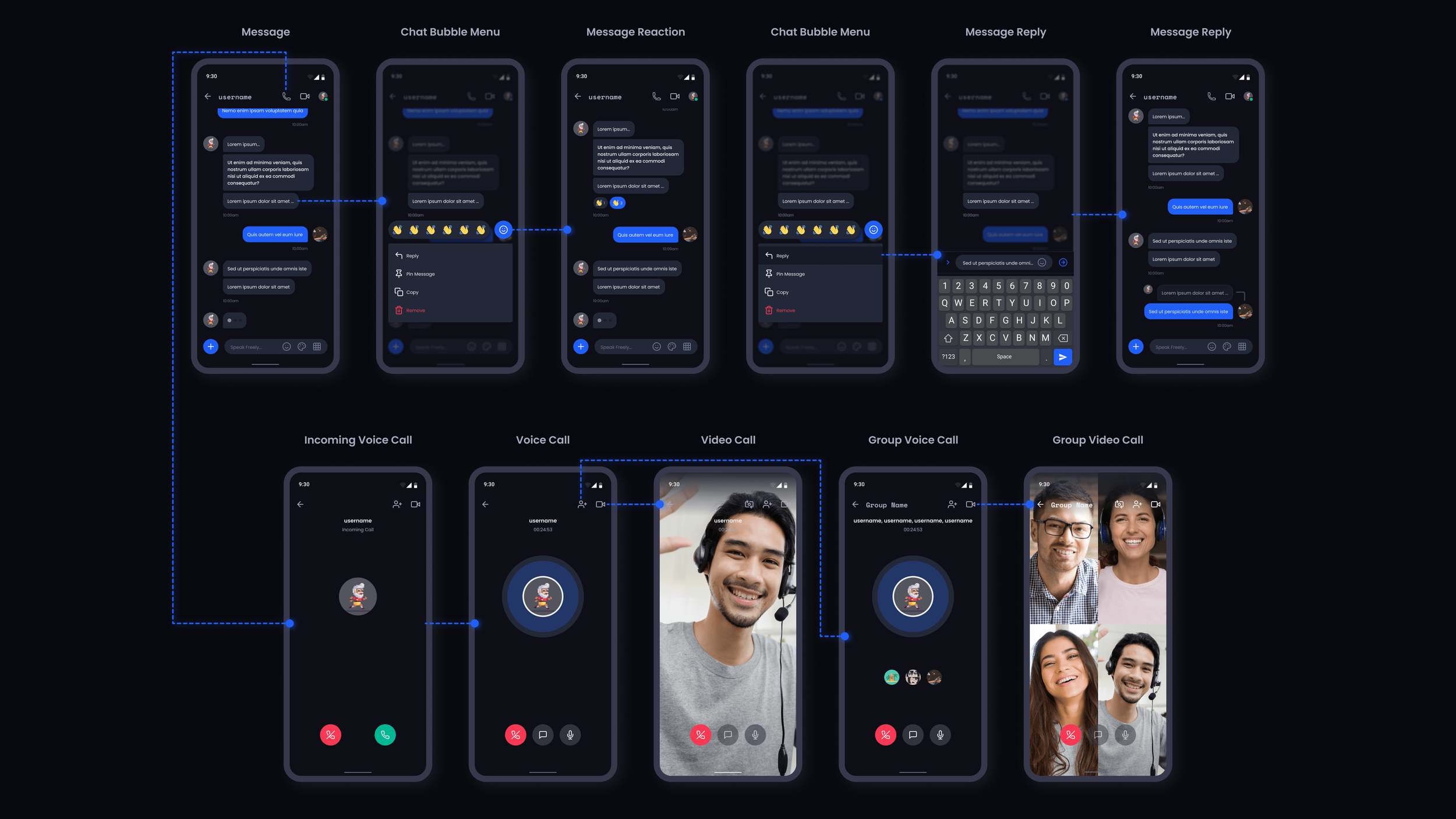
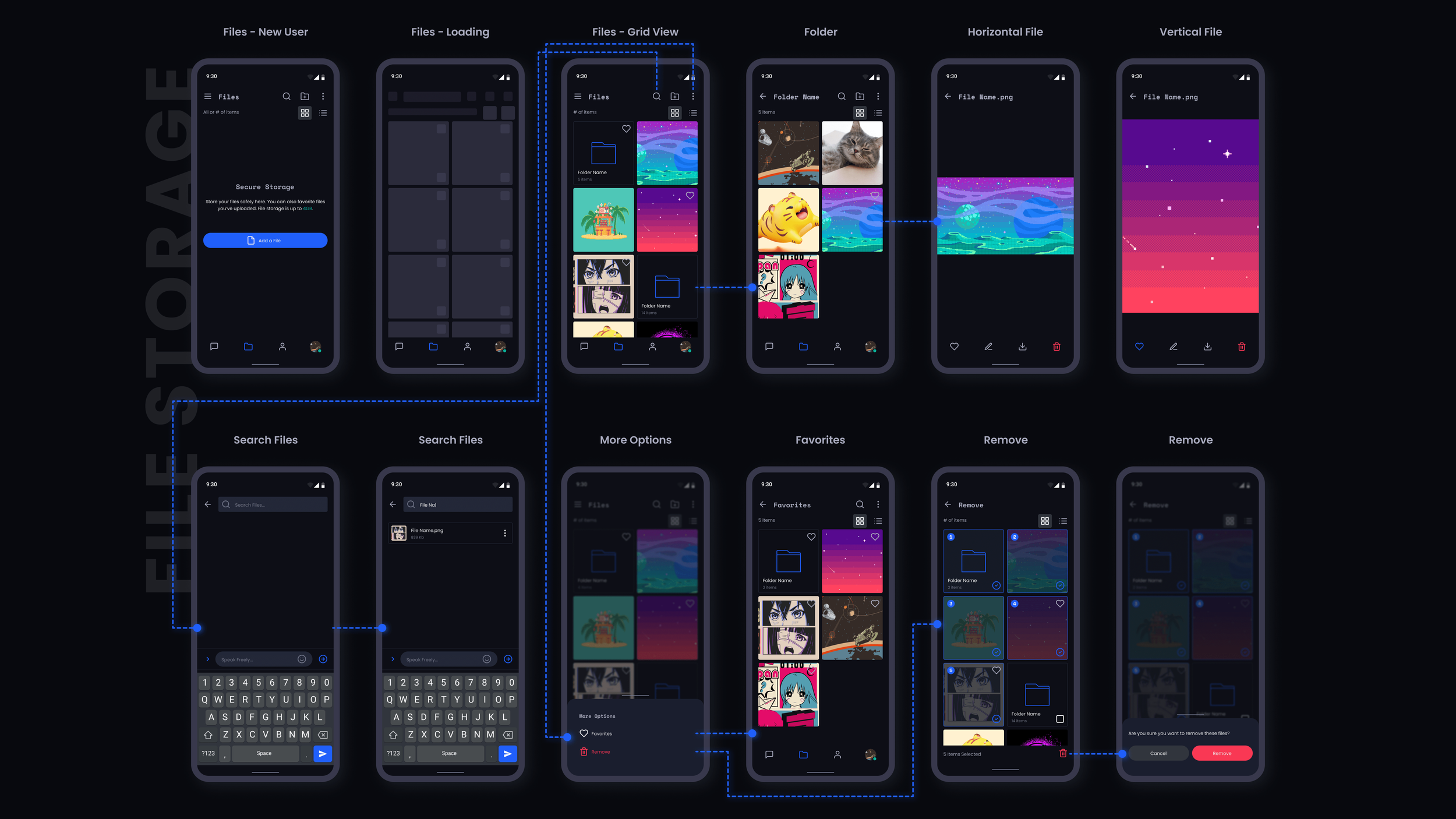
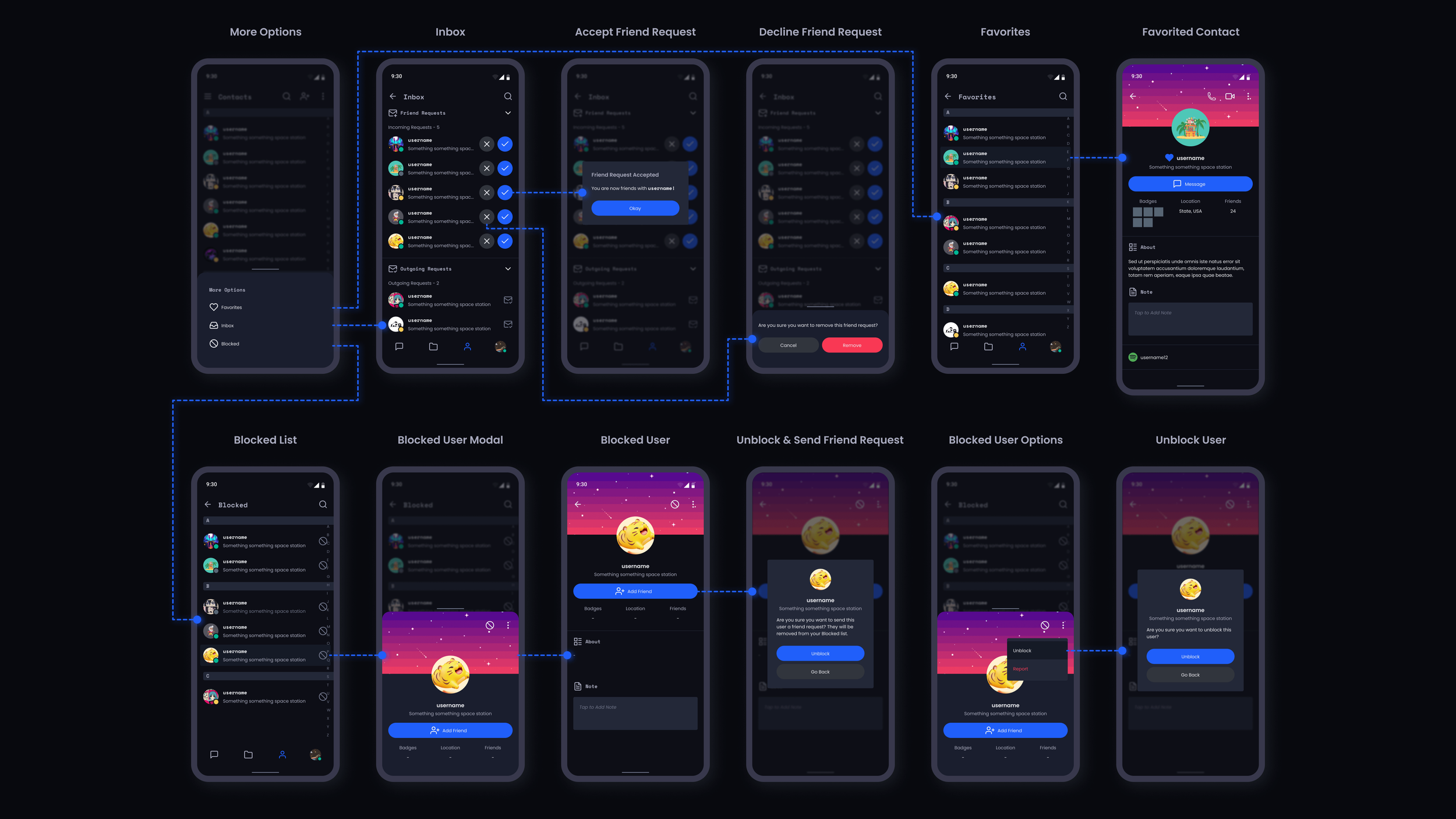
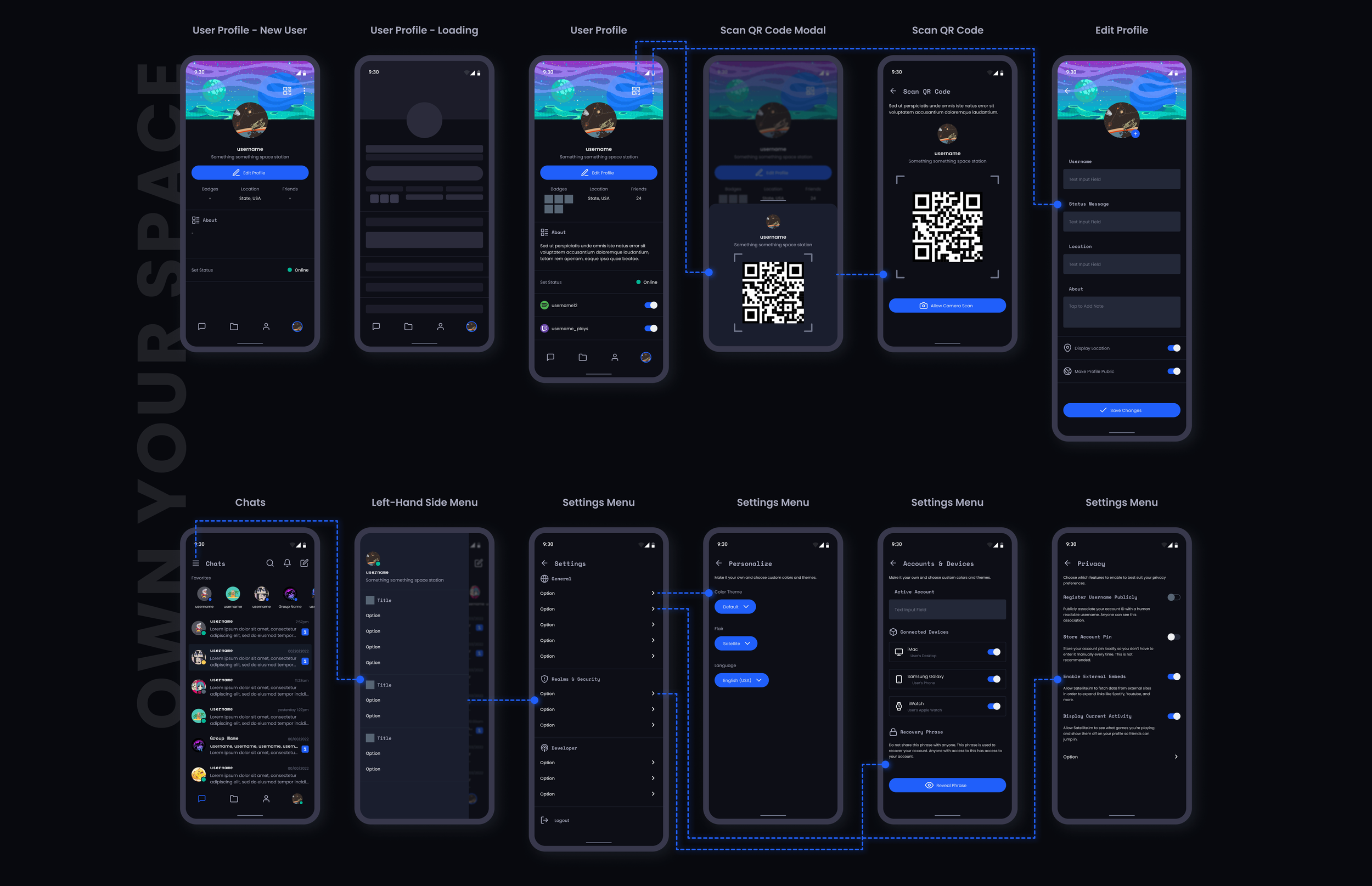
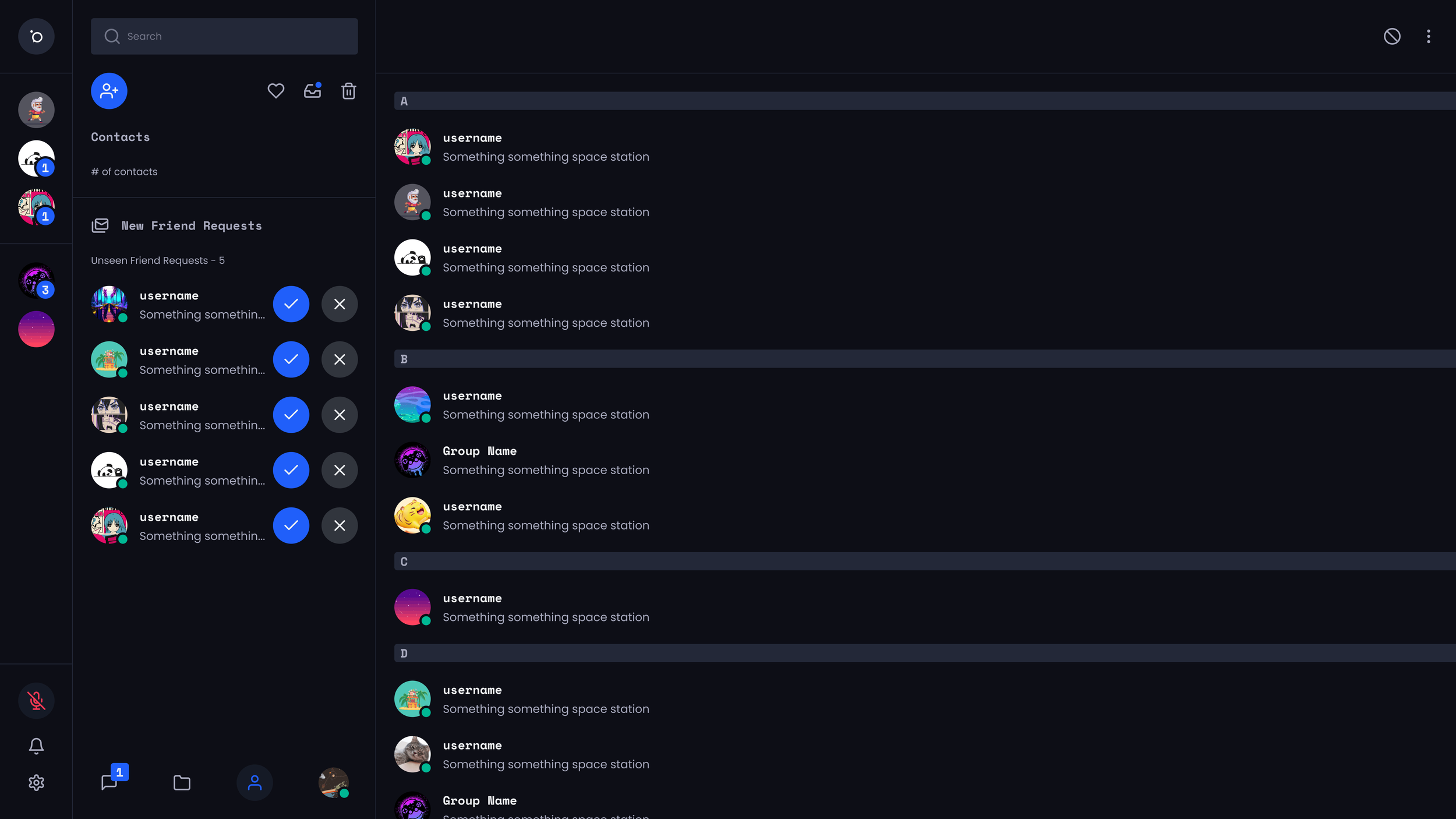
The Final Product
Main Features
By creating an end-to-end (e2e) encrypted mobile and desktop app, users can have discussions, voice and video calls, and store their files without worry of data compromise or trackers.
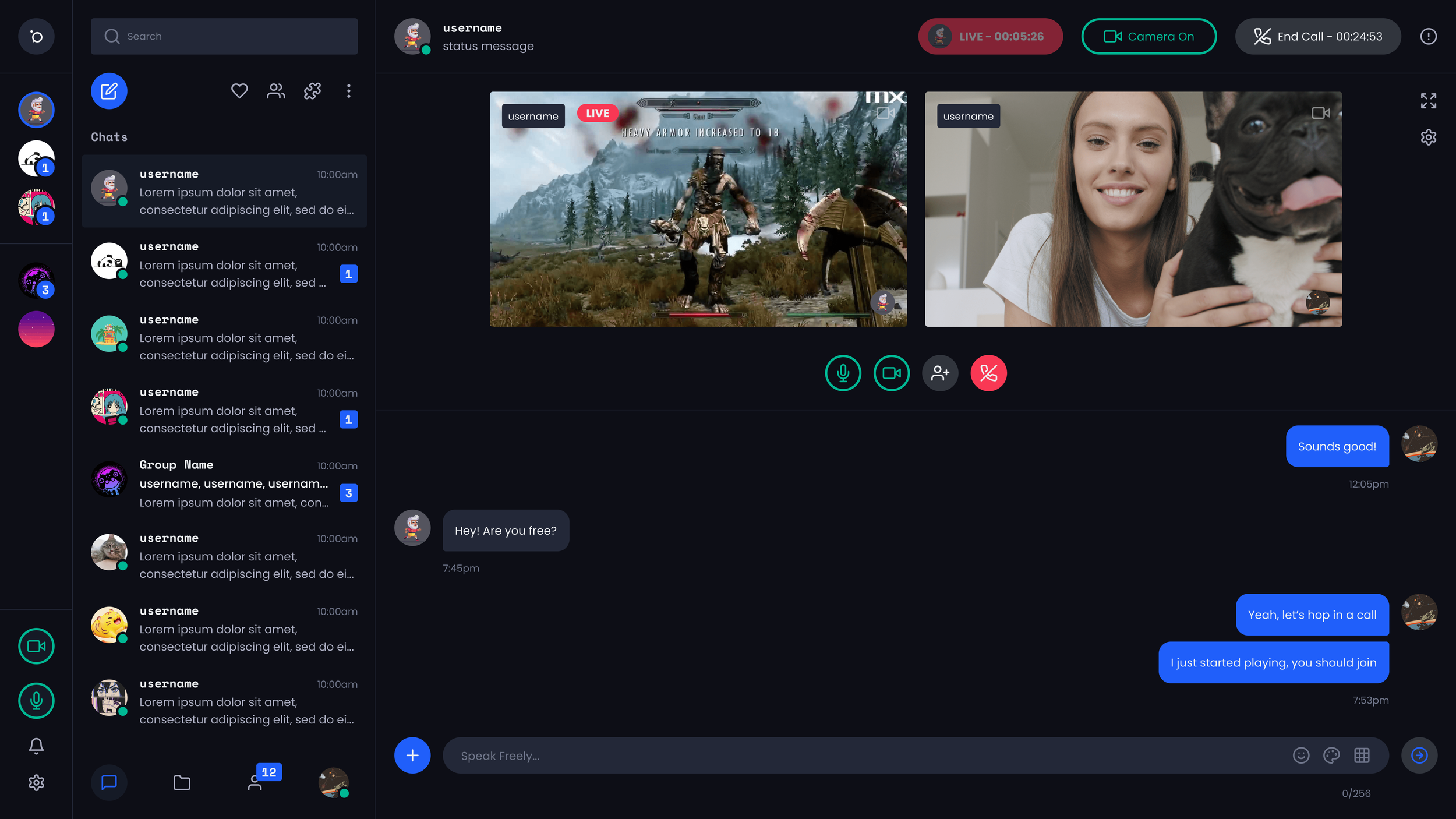
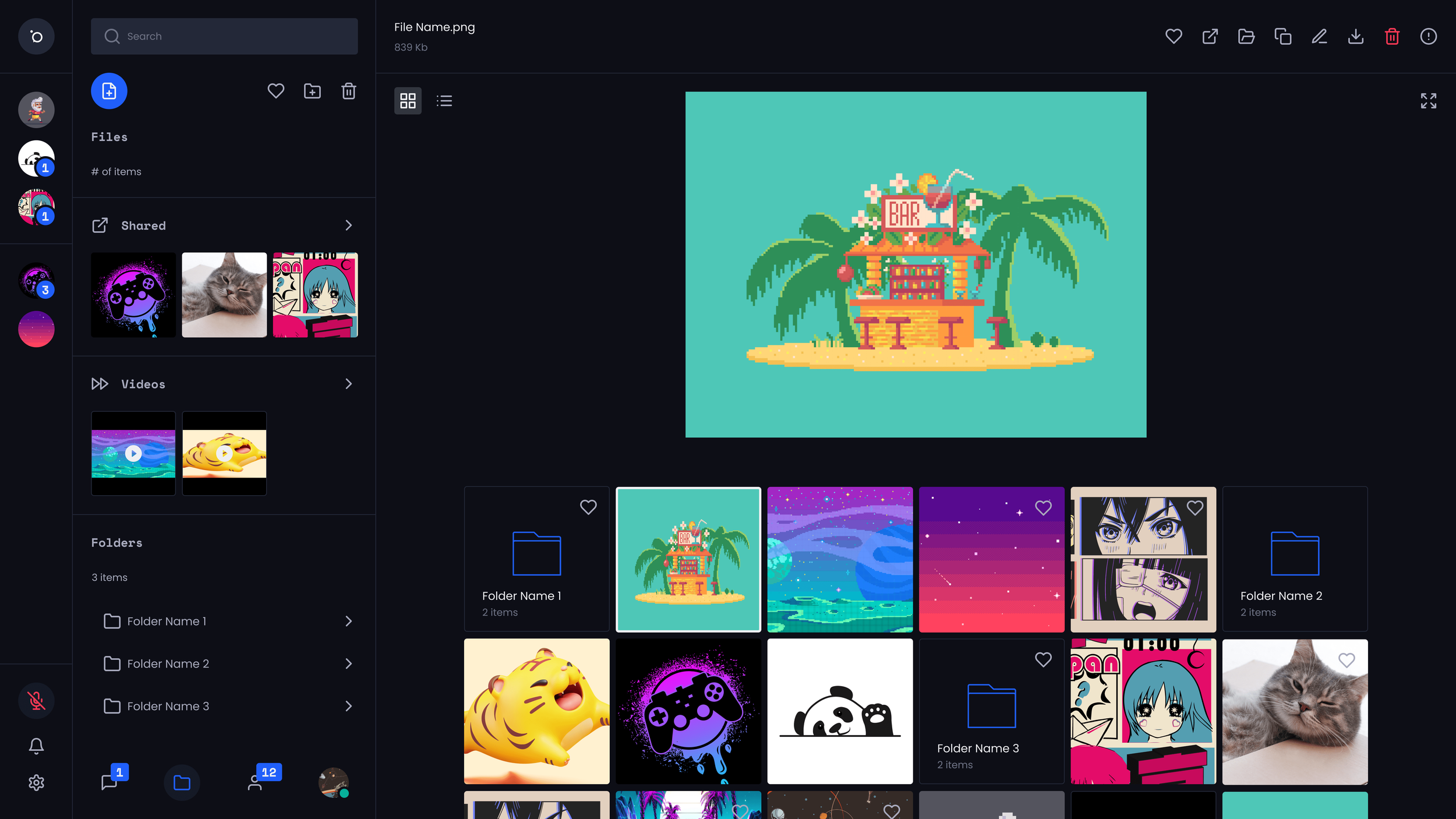
Uplink’s features include messaging, file storage and sharing, voice and video calls, adding new contacts, and modifying your profile. Concepts for a desktop version were made later, and allow users to add extensions or plug-ins in order to customize their interface and/or add new functions.
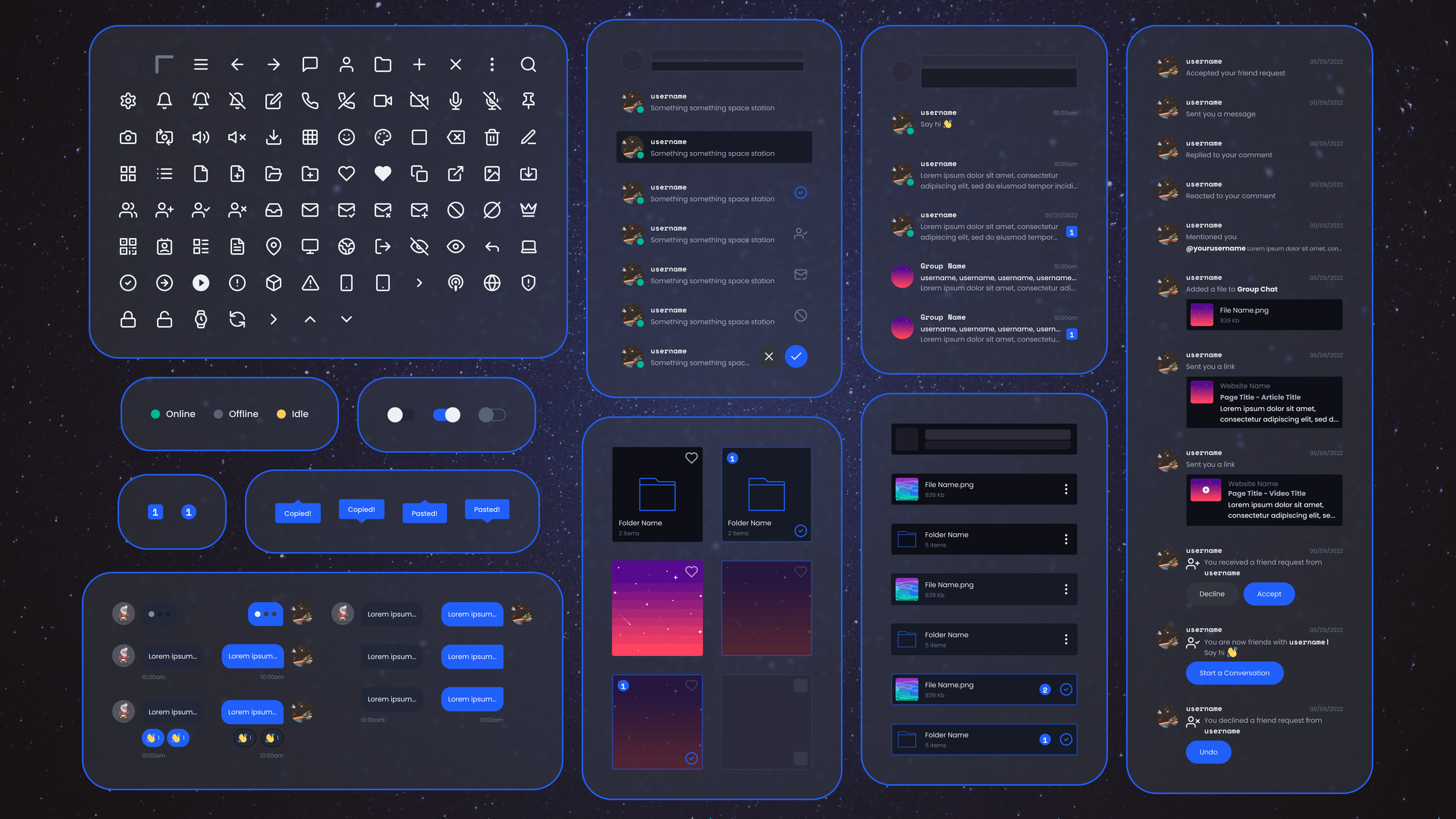
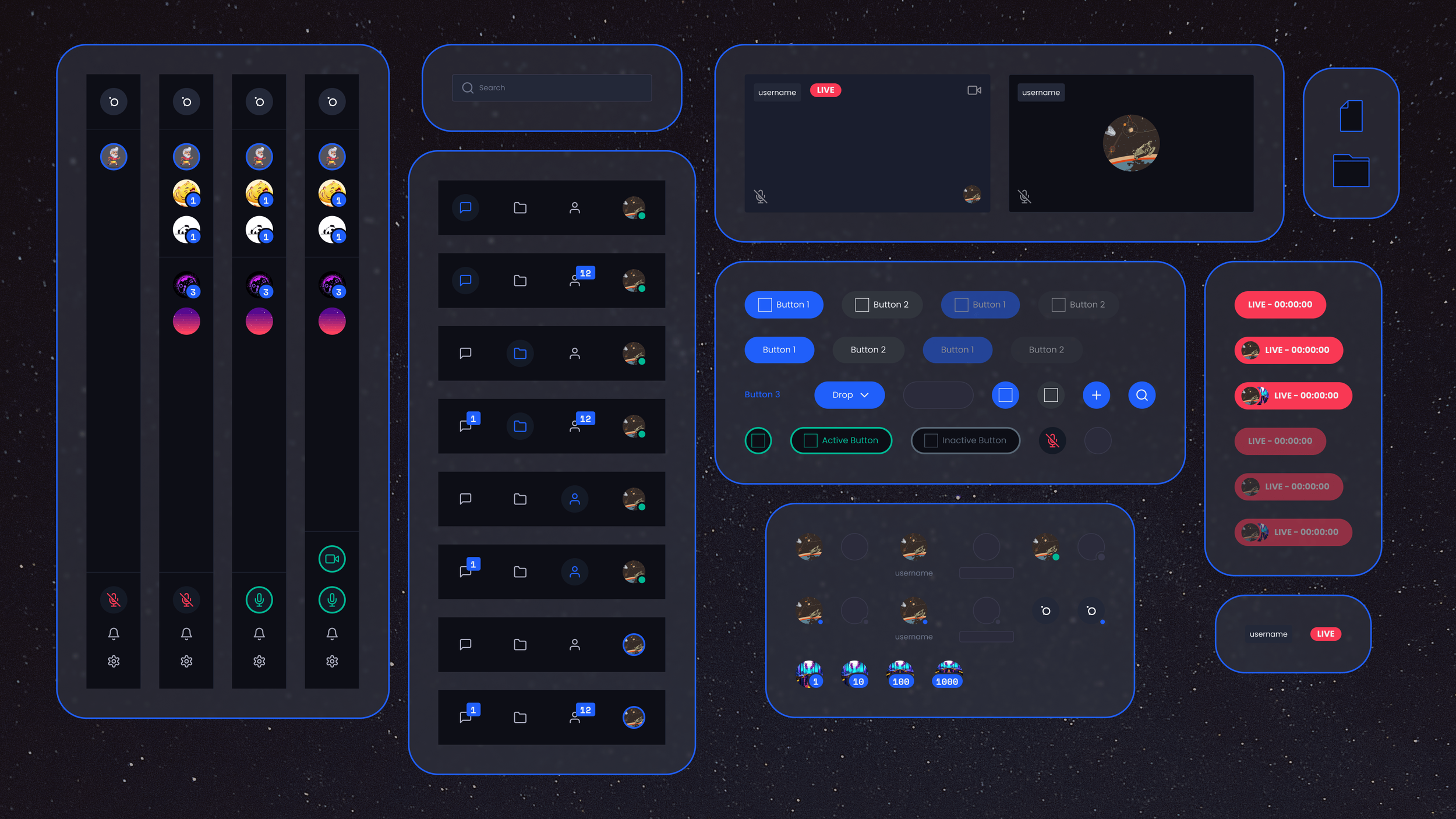
UI Widgets & Components
Here is small sample of widgets used commonly throughout the Uplink mobile and desktop app. Uplink’s color palette relies on opaque colors and strokes with no effects, so each component needed to have a clear difference in their various states.
In the desktop version there are more components focused around video calls and screen sharing.
Assets
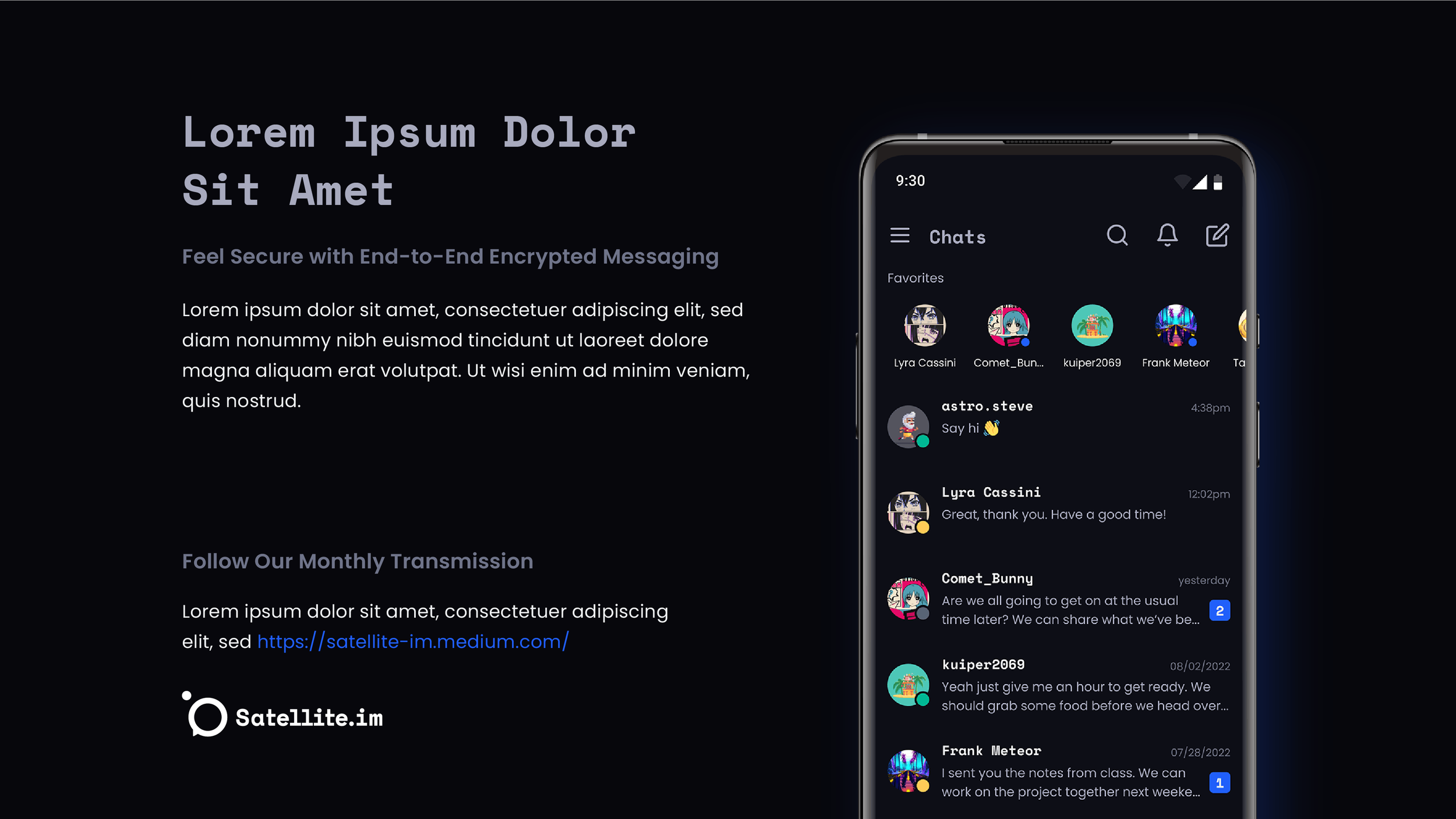
Twitter Ad Concepts
Here are some social media ad concepts I designed to help our Community Management team. These ads were created specifically for our Twitter page, but the concepts could be used across other platforms as well.